Makieta UX – Klucz do Sukcesu Twojej Aplikacji i Strony Internetowej
W mojej poprzedniej publikacji szczegółowo wyjaśniłem różnice między makietami UX, zarówno w wersji low-fidelity (proste szkice), jak i high-fidelity...
W mojej poprzedniej publikacji szczegółowo wyjaśniłem różnice między makietami UX, zarówno w wersji low-fidelity (proste szkice), jak i high-fidelity (pełne wizualizacje interfejsów). Każda z tych metod ma swoje unikalne zalety, a ich wybór zależy od specyfiki projektu oraz jego etapu rozwoju. Jednak, niezależnie od tego, którą drogę wybierzesz, jedno jest pewne – makiety UX są kluczowe w tworzeniu udanych produktów cyfrowych.
Ale mimo to, wielu klientów ma pokusę, by z nich rezygnować. Dlaczego? Skąd to błędne przekonanie, że można pominąć ten etap?
Dlaczego Makiety UX Są Niezbędne w Projektowaniu Aplikacji i Stron WWW?
Projektowanie stron internetowych czy aplikacji mobilnych to proces wymagający precyzji i planowania. Wyobraź sobie, że próbujesz wybudować dom bez planu architektonicznego. Efekt? Ryzyko błędów, które mogą być nie tylko kosztowne, ale i trudne do naprawienia na późniejszych etapach. Podobnie jest w przypadku produktów cyfrowych. Makieta UX jest jak plan architektoniczny – pozwala zobaczyć, jak będzie wyglądać i działać aplikacja czy strona internetowa, zanim zainwestujesz czas i pieniądze w jej rozwój.
Z moich doświadczeń wynika, że makieta UX jest wpisana w DNA każdego dobrze zaprojektowanego produktu cyfrowego. Już na etapie konceptu pozwala doprecyzować wizję klienta, przetestować ją oraz zidentyfikować obszary wymagające poprawek. To szczególnie ważne w świecie, w którym konkurencja o uwagę użytkownika jest coraz bardziej zacięta. Dla wielu firm inwestycja w makietę wydaje się dodatkowym kosztem, który można pominąć. Ale to błędne myślenie. Przemyślmy to razem.
1. Pomysły To Nie Wszystko – Potrzebujesz Weryfikacji
Kiedy jesteś autorem pomysłu, możesz mieć trudności z zachowaniem obiektywizmu. Możesz być tak zakochany w swoim projekcie, że nie dostrzegasz jego słabości. Wydaje Ci się, że Twój pomysł jest genialny, ale czy użytkownicy końcowi będą myśleć tak samo?
Makieta UX/UI pozwala przetestować pomysł na wczesnym etapie i ocenić jego przydatność. Zamiast inwestować miesiące pracy w rozwój aplikacji, możesz szybko zweryfikować, czy Twój projekt faktycznie spełnia potrzeby użytkowników. To dzięki makiecie aplikacji dowiesz się, które elementy działają, a które wymagają poprawy, zanim zaangażujesz zespół programistów.
2. Oszczędności Ukryte Za Kosztami Makiety
Jednym z głównych powodów, dla których klienci rezygnują z tworzenia makiet, jest przekonanie, że to zbędny wydatek. Ale czy wiesz, że inwestycja w makietę UX może zaoszczędzić Ci znacznie większe sumy na dalszych etapach projektu?
Z badań wynika, że nanoszenie poprawek na makietach jest o 70% tańsze i szybsze niż późniejsze modyfikacje w fazie programowania. Kiedy projektujesz aplikację lub stronę internetową, błędy są nieuniknione. Jednak im później je wykryjesz, tym więcej będą Cię kosztować. Dzięki makietom UX masz szansę wyłapać te problemy już na początku i szybko je rozwiązać.
Makieta strony internetowej umożliwia przetestowanie różnych rozwiązań, optymalizację funkcji i poprawę użyteczności, zanim jeszcze linia kodu zostanie napisana. To inwestycja, która przynosi wielokrotne oszczędności, minimalizując ryzyko kosztownych poprawek na zaawansowanych etapach.
3. Precyzyjna Wycena i Optymalizacja Budżetu
Z dobrze opracowaną makietą UX/UI unikasz ukrytych kosztów i możesz dokładnie zaplanować budżet. Makieta pozwala na bardziej precyzyjne oszacowanie zakresu pracy oraz wymagań projektowych. Dzięki niej łatwiej określisz, które funkcje są kluczowe, a które można pominąć lub wdrożyć w późniejszych fazach rozwoju.
Ponadto makieta UX pozwala na elastyczne podejście do projektu. Współpraca z UX designerem umożliwia optymalizację funkcji, co oznacza, że klient otrzymuje bardziej funkcjonalny i ekonomiczny produkt. To nie tylko oszczędność pieniędzy, ale też szybsze wdrożenie produktu na rynek.
Makieta Low-Fidelity vs High-Fidelity – Którą Wybrać?
Wybór między makietami low-fidelity (proste szkice) a high-fidelity (szczegółowe prototypy) zależy od Twoich celów i zasobów:
- Low-fidelity jest idealna na wczesnym etapie, kiedy chcesz szybko przetestować pomysł, skonsultować układ funkcjonalny lub zebrać pierwsze opinie użytkowników. To świetny sposób na szybkie przedstawienie koncepcji i uzyskanie feedbacku.
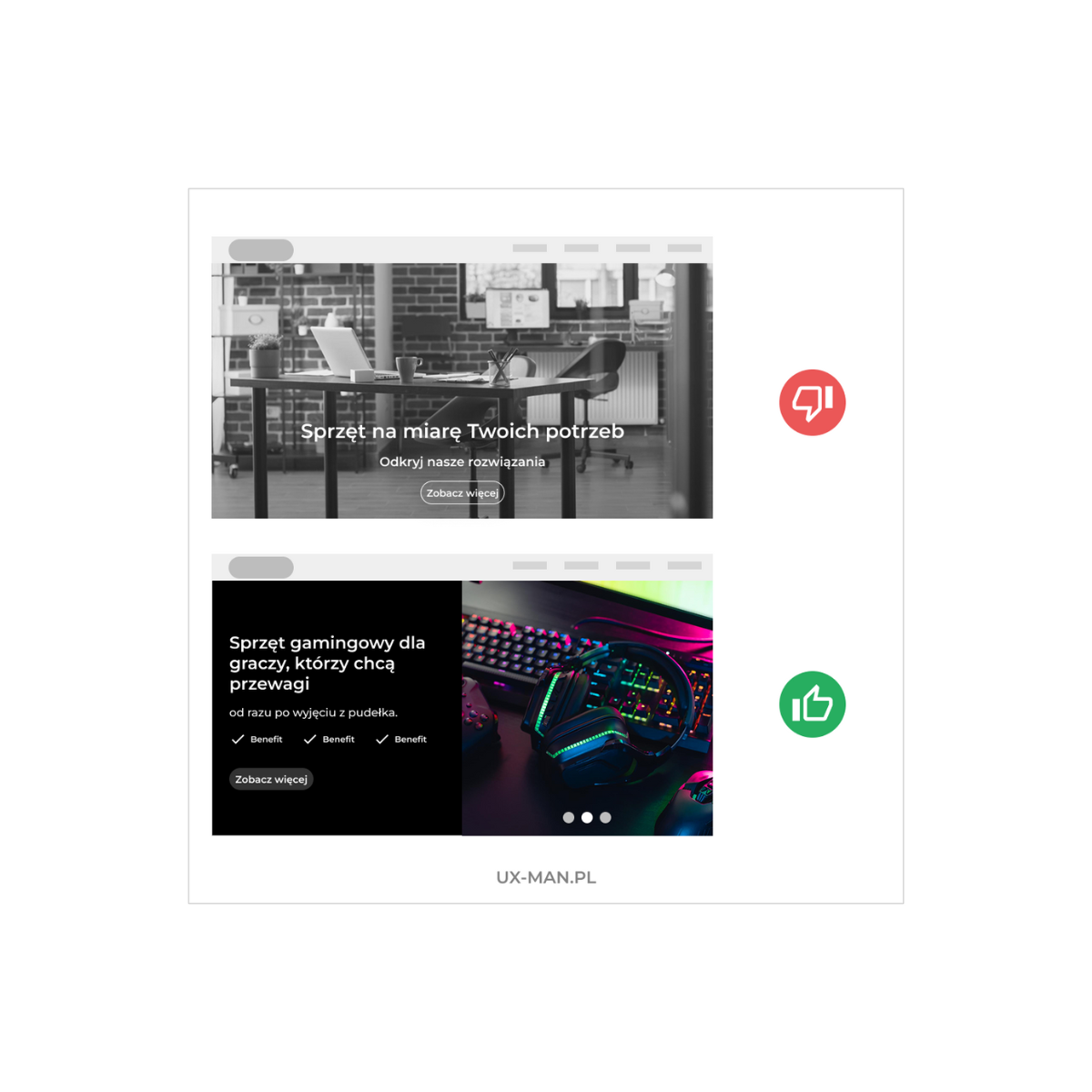
- High-fidelity sprawdza się, gdy chcesz zobaczyć, jak produkt będzie wyglądać i działać w rzeczywistości. To szczegółowe makiety, które prezentują pełen interfejs, włącznie z kolorami, grafiką i interaktywnymi elementami. Pozwalają one na testowanie finalnego doświadczenia użytkownika przed rozpoczęciem programowania.
Bez względu na to, którą metodę wybierzesz, makiety UX/UI są kluczowe dla sukcesu projektu. Pomagają nie tylko oszczędzać czas i pieniądze, ale także dostarczają wartościowych informacji, które pozwalają lepiej zrozumieć potrzeby użytkowników.
Inwestycja w Makiety UX Się Opłaca
Planujesz stworzenie nowej aplikacji lub strony internetowej? Chcesz, aby była przemyślana, funkcjonalna i dostosowana do potrzeb użytkowników? Jeśli zależy Ci na dopracowanym doświadczeniu użytkownika, makieta UX to narzędzie, którego nie możesz pominąć.
Dzięki makietom UX/UI:
- unikasz kosztownych błędów,
- optymalizujesz budżet,
- zwiększasz szanse na sukces swojego produktu cyfrowego.
Zamiast odkładać decyzję na później, zainwestuj w profesjonalne makiety, które przyspieszą realizację Twojego projektu i pozwolą Ci osiągnąć zamierzone cele.
Jeśli jesteś gotów, aby podnieść jakość swojego produktu cyfrowego na wyższy poziom, skontaktuj się ze mną. Razem stworzymy przemyślany, intuicyjny i funkcjonalny interfejs, który zachwyci Twoich użytkowników.